Contact Form7からkintoneに連携する方法

WordPressを使っている人なら「Contact Form7」を使ってフォームを作っている方が多いのではないでしょうか?そして、Contact Form7からスプレッドシートなどと連携して運用している人が多いのではないでしょうか?
今回はContact Form7からkintoneを連携する方法を解説していきます。
Contact Form7とは
Contact Form7はお問い合わせフォームを簡単に作るWordpressのプラグインになります。
Contact Form7は無料で使うことができ不明点が出ても有名なプラグインなどで簡単に調べることができます。
kintoneとは
kintone(キントーン)は、ノーコードで開発の知識がなくても自社の業務に合わせたシステムを作成できるサイボウズ社のサービスです。アプリごとにカスタマイズができるので外部APIで他のシステムとの連携もできます。
Contact Form7からkintoneに連携する方法
今回使用するもの
- kintone
- WordPress
- Contact Form7(WordPressのプラグイン)
- Form data to kintone(WordPressのプラグイン)
kintone側の設定手順
- kintoneにお問い合わせ用のアプリを作成する
- 連携用のAPIトークンを作成する
1.kintoneにお問い合わせ用のアプリを作成する
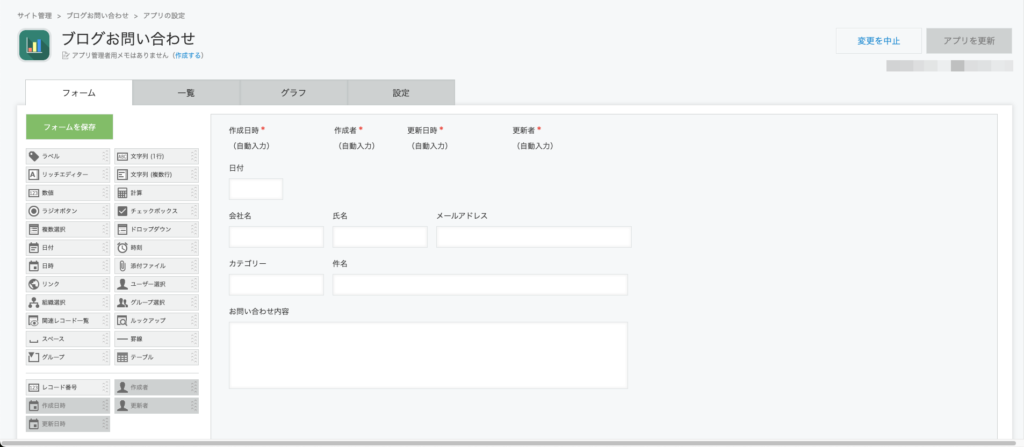
kintoneで任意のアプリを作成します。
下記の画像は作成例です。アプリ名や項目名は任意で大丈夫です。

2.連携用のAPIトークンを作成する
アプリの作成ができたら連携するためのAPIトークンを作成します。
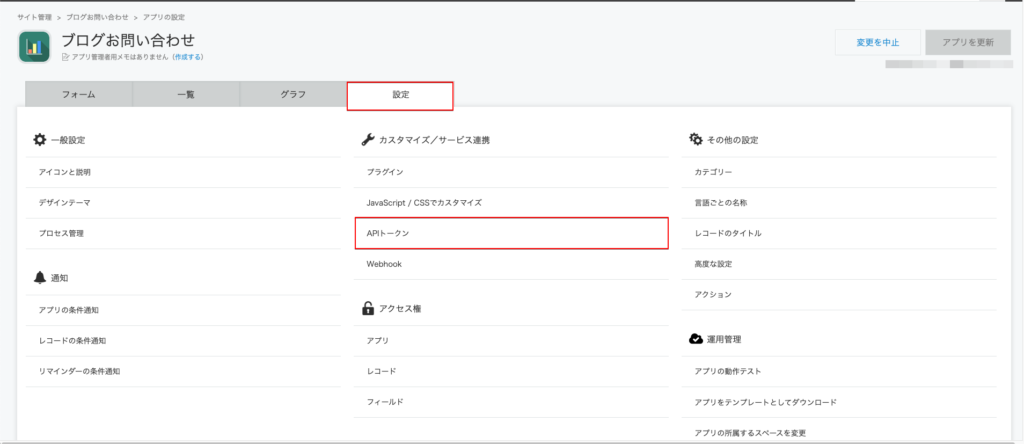
「設定」タブから「APIトークン」を選択します。

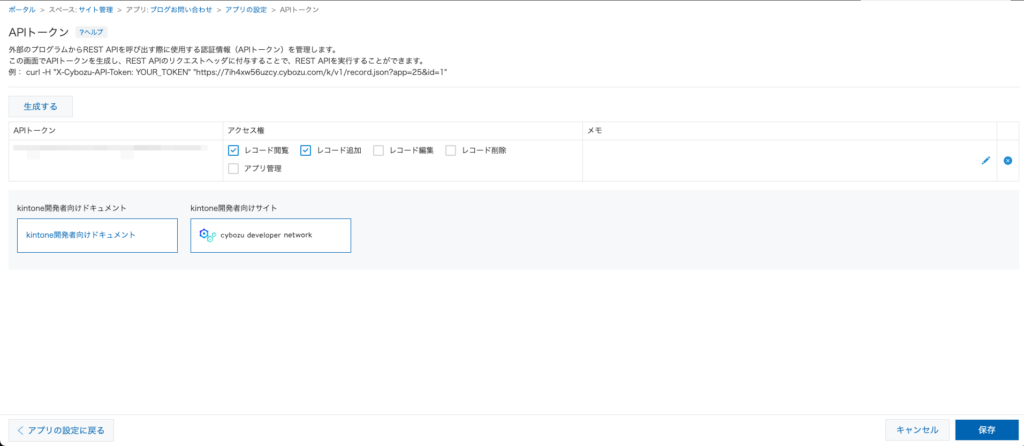
「生成する」ボタンを押下します。押下すると自動的にAPIトークンが生成されます
APIトークンが生成されたらアクセス権の部分に「レコード閲覧」「レコード追加」を選択します。権限を設定しないとWordpress側からのデータ連携ができなくなります。

WordPress側の設定手順
- プラグインのContact Form7とForm data to kintoneをインストールします。
- お問い合わせフォームを作成する
- Form data to kintoneの設定をする
- 動作確認をする
プラグインのContact Form7とForm data to kintoneをインストールします。


上記のプラグインをインストールします。
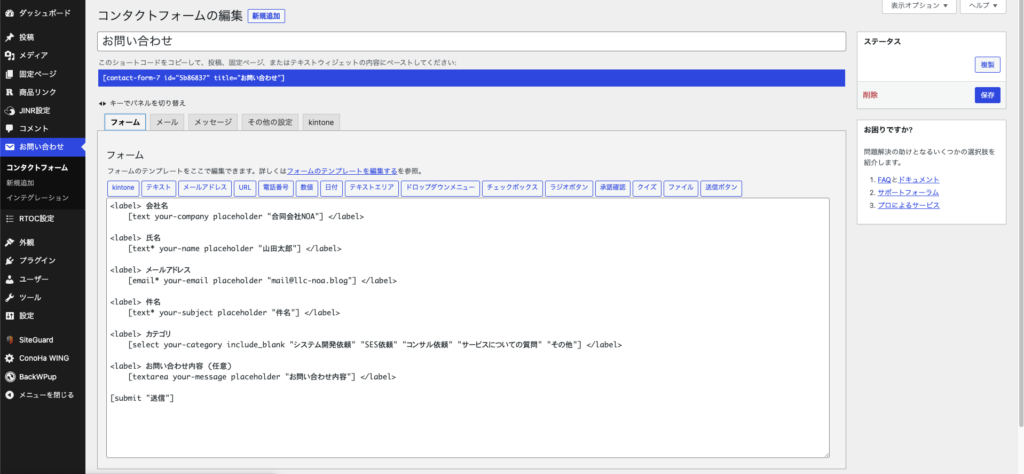
お問い合わせフォームを作成する
下記の画像は作成例です。わかりやすい名前にしましょう。

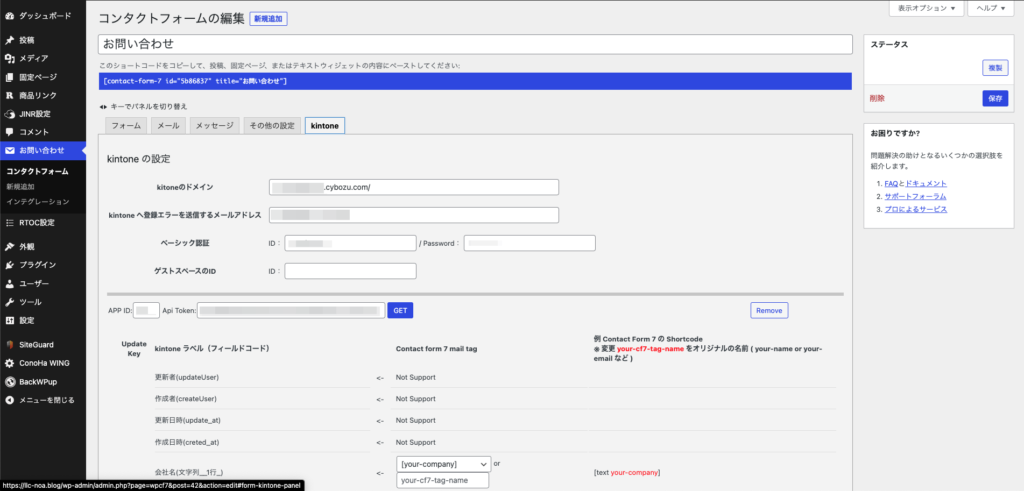
Form data to kintoneの設定をする
お問い合わせフォームが作成できたらForm data to kintoneの設定になります。
お問い合わせフォームを作成画面から「kintone」タブを選択し、設定画面を開きます

| 項目 | 設定する値 |
|---|---|
| kintoneのドメイン | 契約しているkintoneのアドレス(◯◯.cybozu.com) |
| kintone へ登録エラーを送信するメールアドレス | 設定したいメールアドレス |
| ベーシック認証 | kintoneにログインする際のIDとパスワード |
| APP ID | お問い合わせ用のアプリID(https://◯◯.cybozu.com/k/□/)←□の番号 |
| Api Token | kintone側の設定手順の2.連携用のAPIトークンを作成するで生成されたAPIトークン |
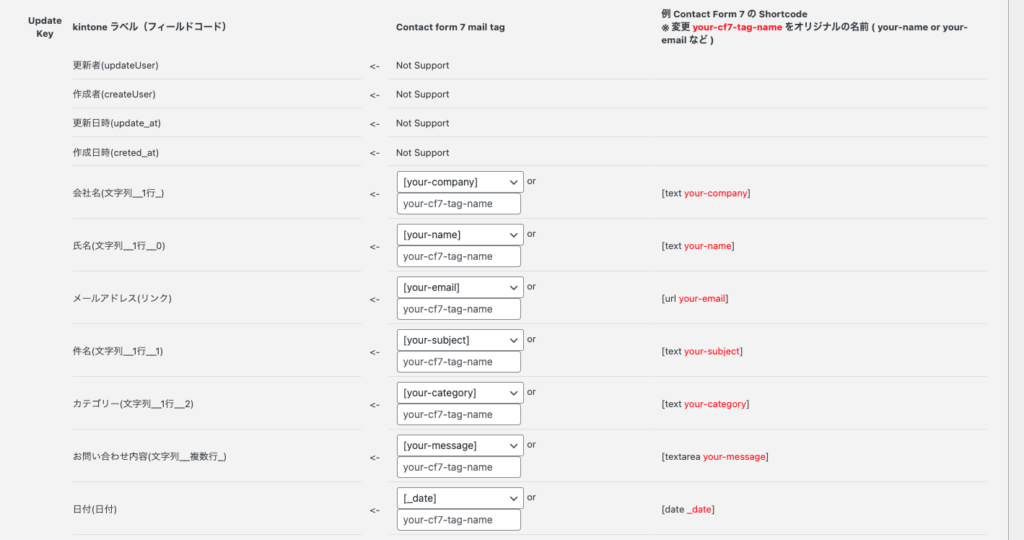
設定し終わってGETボタン押下するとkintoneの項目が並びます。
kintoneに連携したい項目をマッピングしていきます。

動作確認をする
固定ページなどに先程作成したお問い合わせフォームを設置します。
設置ができるとお問い合わせフォームを表示され、各項目に入力して行きます
入力し終わったら送信ボタンを押下します。

送信ができるとkintoneにレコードが追加されます。

これで連携ができました。
まとめ
今回はContact Form7からkintoneに連携する方法を解説しました。
以前はスプレッドシートで管理をしていましたがデータが見にくかったのでkintoneで連携できたら見やすくなるんじゃないかと思い書かせていただきました。
是非試してみてください。





